How to check any AMP page via the Google AMP network in a few easy steps
Google has recently made the Accelerated Mobile Pages (AMP) carousel live in 12 countries. If you’re wondering, AMP is an open source project to improve the mobile browsing experience, currently led by Google. As of today, results from only limited news publishers show up in the AMP carousel. Google may soon open it up to all publishers.
If you develop and publish your own AMP pages, here is a systematic guide to use Google to check the mobile version of these pages. The great thing about this is that you can check these pages even before they are indexed - for example, from your staging servers if Google AMP user agent is allowed to fetch pages.
So – let’s get started!
Step 1:
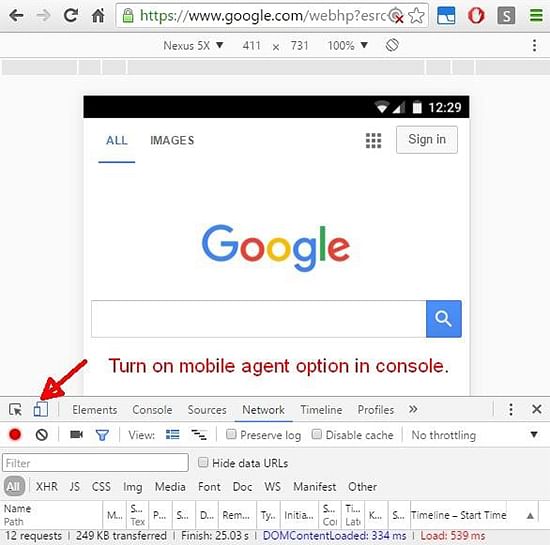
Visit https://g.co/ampdemo on the Chrome browser on a desktop.
Step 2:
Open the console (generally using the F12 key) and turn on the mobile agent option. If need be, refresh the page. You will then see the mobile layout on your screen.

Step 3: Find the Google URL pattern for AMP pages.
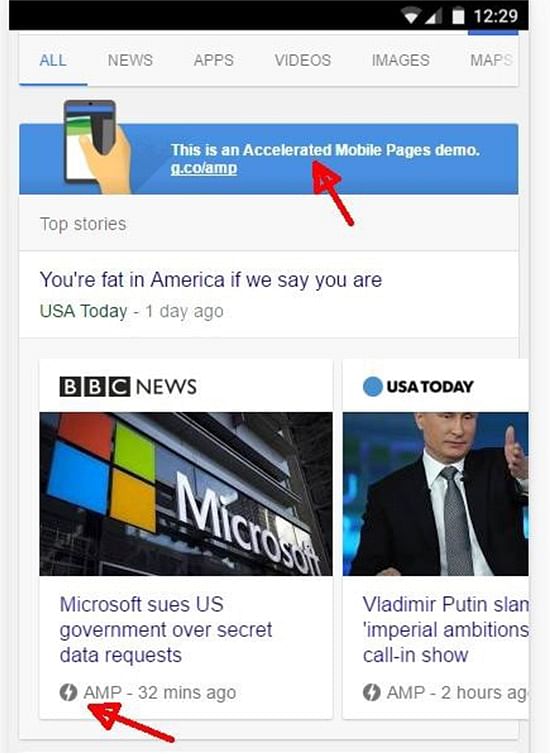
Here is how we do it. Search for “US news” or something similar and you should see the AMP results carousel.

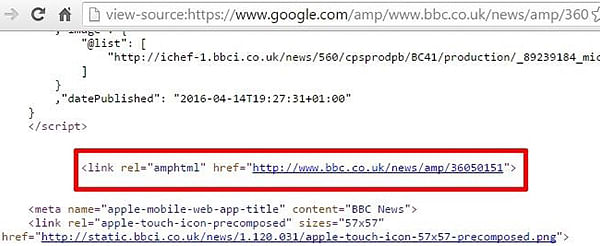
If you click on any AMP link, you will see a URL pattern similar to this:

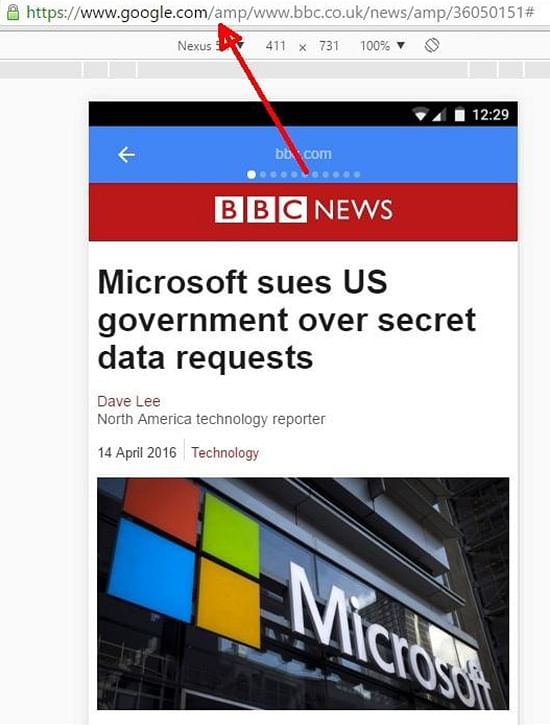
The URL itself might look something like this:
https://www.bbc.co.uk/news/amp/36050151
As you can see, the second part of URL is the AMP page URL, but without the ‘https://’ prefix.

So the pattern we see here is:
https://www.google.com/amp/<your_wonderful_amp_pageurl_without_http> <your_wonderful_amp_pageurl_without_http>
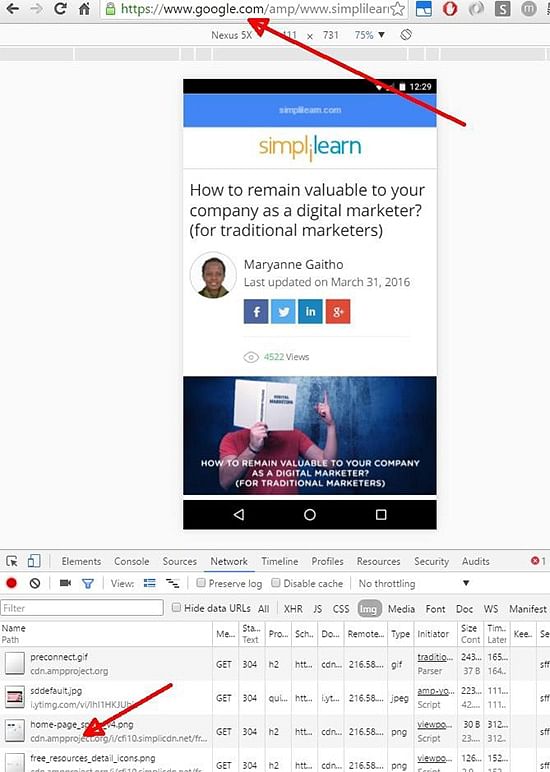
Replace this URL with yours, and bingo! You should see your AMP page delivered over the Google CDN network. Here is a screenshot of a digital marketing article delivered over the Google CDN, with the network data showing Google CDN requests.

Bonus
This simple step will let you view this page on a mobile device:
Step 4:
Shorten your https://www.google.com/amp/<your_wonderful_amp_pageurl_ without_http> <your_wonderful_amp_pageurl_without_http>URL using any freely available online URL shortener. A page like this (https://goo.gl/9RjsmC) should directly open the AMP page on your mobile device in a single step. If this Google AMP url is accessed on non-mobile device, Google 302 redirects to corresponding desktop page.
Now you know what your article will look like when it shows up in the AMP Carousel!
Additional notes:
- This was tested for http AMP pages. If you manage to get this working with your https AMP page, please share your experience with us.
- UserAgent string for the Google AMP crawler is as follows: Mozilla/5.0 (iPhone; CPU iPhone OS 8_3 like Mac OS X), AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12F70 Safari/600.1.4 (compatible; Google-AMPHTML)
- AMP pages served over Google are not cached in the browser (cache-control: private, max-age=0). Static assets (js/css/images) are cached based on origin content headers. As of now, there is no way to invalidate AMP cache.
- Currently, there is no way to capture leads or post a form on AMP pages.
- If any Google AMP url is opened in a non-mobile user agent, for example in desktop browser, it is 302 redirected to corresponding canonical url. This canonical url is desktop version of the AMP page.
Conclusion
A thorough look at our Analytics data reveals how the pattern of mobile users has changed over the years. Content on mobile captures the user’s attention, and tailoring your content to the right target audience can help you reap rich rewards. If you are still hesitant to embrace AMP or, for that matter, Instant articles, dig deeper into your web analytics – chances are you’ll find an increasing influx of mobile users to your site.
Avinash Kaushik, Google Evangelist and author of Web 2.0, offers some great insights on how to read your web analytics data well in this course on Advanced Web Analytics. Understand your readership and their need to access content faster.
AMP and Instant Articles are only going to grow from strength to strength, riding on the back of growing mobile use. Focus on deliverability of content faster over mobile has become the top priority for businesses around the world (and rightly so!), and whoever ensures that quality content reaches the target audience quickly will surge ahead.
Don’t get left behind in the race!