The CSS box model is a container that contains several properties, including borders, margin, padding, and the content itself. It is used to create the design and structure of web pages. You can use it as a framework for customizing the layout of different elements. In this tutorial, you will look at the application of box models, i.e., Content Boxes In HTML.
Begin With HTML
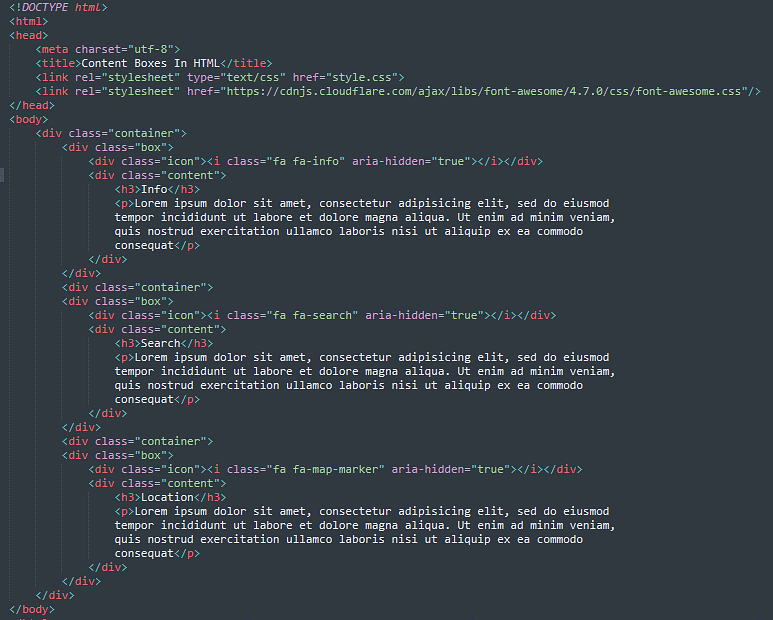
Now, you must start by creating the HTML part. You will add three boxes with content inside it. You must use the icons from font-awesome.

- Add the font-awesome CDN to the href tag, so that you can use the icon on your page.
- Create a <div> tag with class name ‘container’ and add the details you want to mention in the content box.
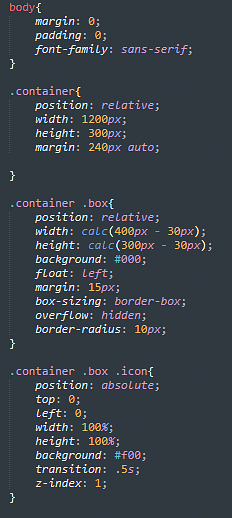
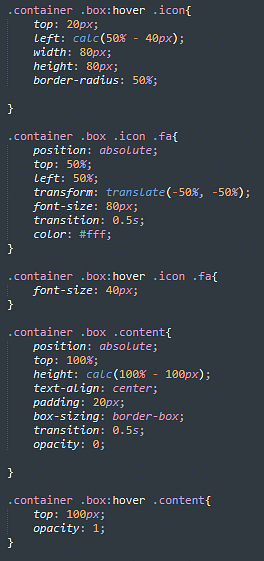
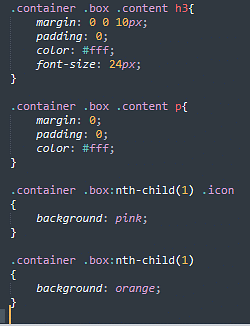
Styling the Page

- The box-sizing property allows you to add the padding and border with respect to the element's total width and height.
- The overflow property only works with block elements.
- The z-index specifies the position of the element along the z-axis.

- The translate() property translates, moves, scales and rotates a page element up, down, left, and right on the page by a set amount. The first number specifies the horizontal distance in the parenthesis, and the second number specifies the vertical space.
- The CSS calc() function lets you perform calculations when specifying CSS property values. The calc() function takes a single expression as its parameter, with the expression's result used as the value.

Your Content Box is Ready
The content box is ready for use.

Conclusion
So with this, you come to the end of this Content Boxes In HTML article. Here, you saw how you can create responsive content boxes to make your web page more interactive using just HTML and CSS.
If you want to learn more about CSS and more importantly Full-Stack Development, you should check our Postgraduate Program in Full Stack Web Development.
If you have any feedback for us or need any queries answered, share them in the comments section of this tutorial page. Our team of Subject Matter Experts will review them and respond to you very soon.
Happy learning!

